Transform your organization with powerful devices and be ready for whatever's next
Make amazing happen.
Lenovo and CDW empower your workforce with rugged Lenovo ThinkPads for increased performance.
Shop Lenovo’s Smarter Technology Solutions for the Workplace
Smarter technology unleashes your full potential, both creatively and productively. CDW and Lenovo can build a flexible workplace, powered by Lenovo's best devices to kickstart your next great idea. Start with an assessment or shop dependable devices from Lenovo.
Empower Your Workforce with Limitless IT Solutions
CDW and Lenovo ensure your team has the comprehensive solutions, services and pre-configured ThinkPad devices needed to provide the flexibility for a hybrid work future. Connect with a CDW expert to see how Lenovo's devices can equip your team, from pocket to cloud.
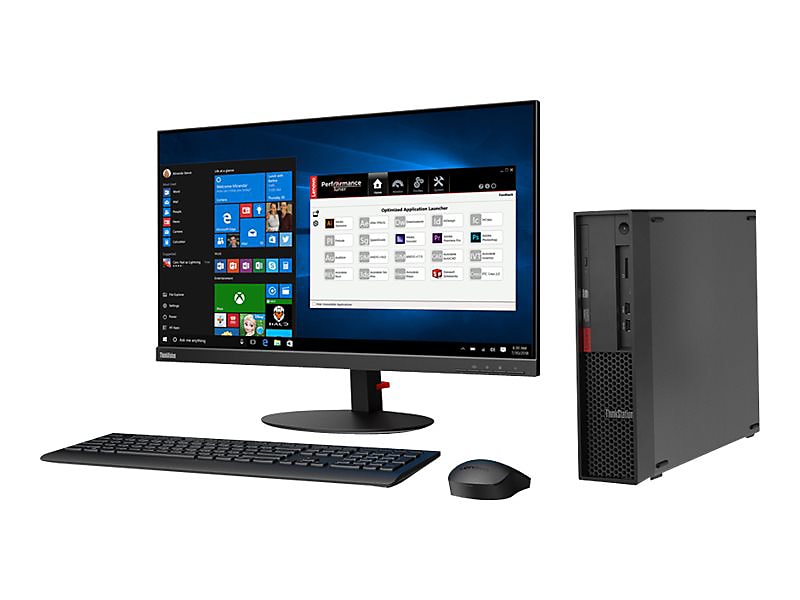
Shop Our Favorite Lenovo Devices

Lenovo and Microsoft
Lenovo and Microsoft have teamed up to deliver reliable and comprehensive technology solutions. By using these devices, your workforce will be safeguarded when you deploy through CDW.